Gutenberg Core Blocks in Particle Style
This is a Cover Block with two Heading Blocks inside
Although Particle is an Elementor theme i.e. intended to be used with Elementor page builder, we’ve also styled all the core WordPress blocks. And although we wouldn’t recommend using Gutenberg Block Editor as your main content building tool, these styled blocks might come in handy when you are certain that you won’t be using Elementor on a particular page, post etc. Following is the display of all Gutenberg Core Blocks in Particle theme.
Typography
Carefully picked font options with fast page load in mind
Some of the displayed fonts can be completely restyled in Theme Options while others are ready-made, pre-styled for easy use. We’ve used a smart approach which both gives users enough space for creativity and keeps the number of loaded fonts just low enough to keep fast page load times. Controlling the font family for main editable fonts will intuitively be passed on where appropriate to pre-styled fonts.
This is the default h1 and here is its bold version
This is the default h2 and here is its bold version
This is the default h3 and here is its bold version
This is the default h4 and here is its bold version
This is the default h5 and here is its bold version
This is the default h6 and here is its bold version
This is the paragraph text with bold version
Custom Headings & Fonts
Also known as Style Formats. Created with the Classic Editor Block
Big Typed Style h1 and its bold version
This is a h2 “Hero Subheading” style and here is its bold version
This is a h1 Version 2 and here is its bold version
This is a h2 Version 2 and here is its bold version
This is a h2 Version 1 and here is its bold version
This is a h1 Version 3 and here is its bold version
This is a paragraph <p> text Version 1 and here is its bold version
Quotes
Oh, this is a Quote Block Large. So amazing in fact that its awesomeness cannot be contained by merely trying. The ones who truly understand the philosophy of the quote block, are the ones that matter.
TERRY TRETCHET
Oh, this is a Quote Block Default. So amazing in fact that its awesomeness cannot be contained by merely trying. The ones who truly understand the philosophy of the quote block, are the ones that matter.
This is a citation on small quote
Oh, this is a PullQuote Block. So amazing in fact that its awesomeness cannot be contained by merely trying. The ones who truly understand the philosophy of the quote block, are the ones that matter.
This is the citation
Lists & Other Text-based Blocks
Unordered List
- Anchovies
- Krastavci
- kornishoni
- kapari
- kapricoza
- mendeloza
- transaminaza
Ordered List
- Anchovies
- Krastavci
- kornishoni
- kapari
- kapricoza
- mendeloza
- transaminaza
Archives
Categories
RSS Feed – List View
RSS Feed – Grid View
Latest Posts – Text Only
- Particle theme by Skilltech Web Design sets new records for Modern IT tech Startup theme designs
- 2027 WP Style mobile prodigy launches video charades game
- VR social productivity app Bigscreen raises $3M in round led by Monden BassGrid
- VR social productivity app Bigscreen raises $3M in round led by Monden BassGrid
- Trains: Collaborative growth and smart cities.
This is a Custom HTML Block
This is more custom HTML, now it’s a paragraph tag
Calendar
| M | T | W | T | F | S | S |
|---|---|---|---|---|---|---|
| 1 | 2 | 3 | 4 | 5 | 6 | |
| 7 | 8 | 9 | 10 | 11 | 12 | 13 |
| 14 | 15 | 16 | 17 | 18 | 19 | 20 |
| 21 | 22 | 23 | 24 | 25 | 26 | 27 |
| 28 | 29 | 30 | ||||
Latest Comments
Amma leavin\’ a comment ovahere!
Code & Preformatted Blocks
<style>
.some-code .example {
color: red;
}
</style>
<a class="someclass" href="https://www.skilltechwebdesign.com/" rel="nofollow">Some link test in code</a>preformatted text appears preformatted and it's not only beautiful. It has monospace which is so nice in this time of year.
Table
| Color | Width | Height | Opacity |
| Red | Wide | Total | Total |
| Green | Narrow | Full | Some |
| Blue | Middle | Medium | Full |
| Yellow | Small | Long | Much |
| Purple | Some | Small | Very |
| Orange | Full | High | Visible |
Verse
A lyric for a song, a lyric for a song. Without a destination All I had were thoughts about the past And a list of my favorite songs to keep me company But I still struggle and lose myself everyday I always find myself lost in every line of all these songs But I felt better when I saw that this is life And in life we're gonna cry In life we're gonna lose sleep We're gonna feel helpless But that's how it's got to be But that's how it's got to be But that's how it's got to be When you lose yourself (But that's how it's got to be) You'll find what you're looking for When you lose yourself (But that's how it's got to be) You'll find what you're looking for But that's how it's got to be But that's how it's got to be But that's how it's got to be But that's how it's got to be
Forms & UI
Search Block
Buttons
Contact Form 7 block
MailPoet Subcribe form Block
Image, Video and Mixed Content
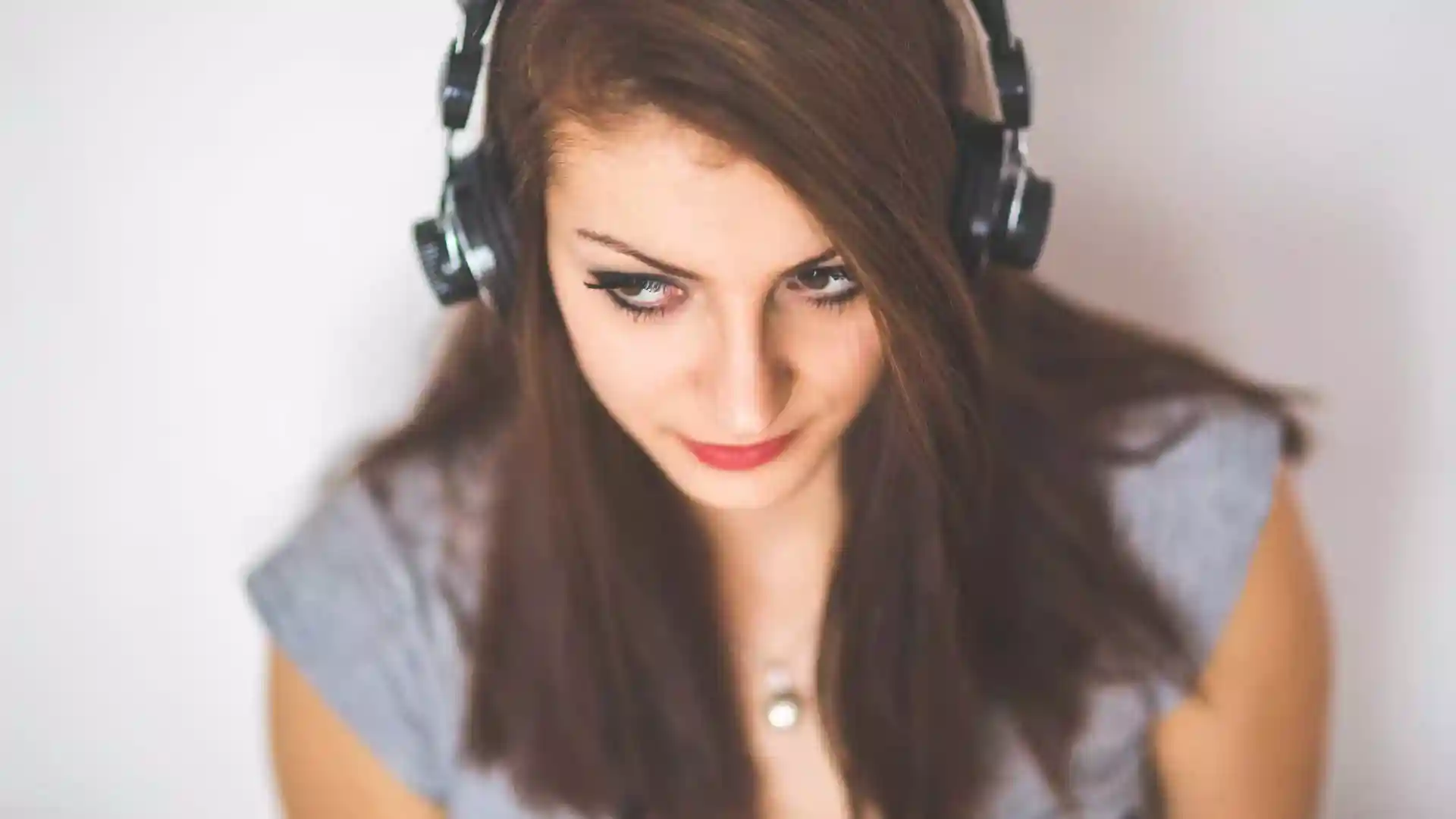
Image Block

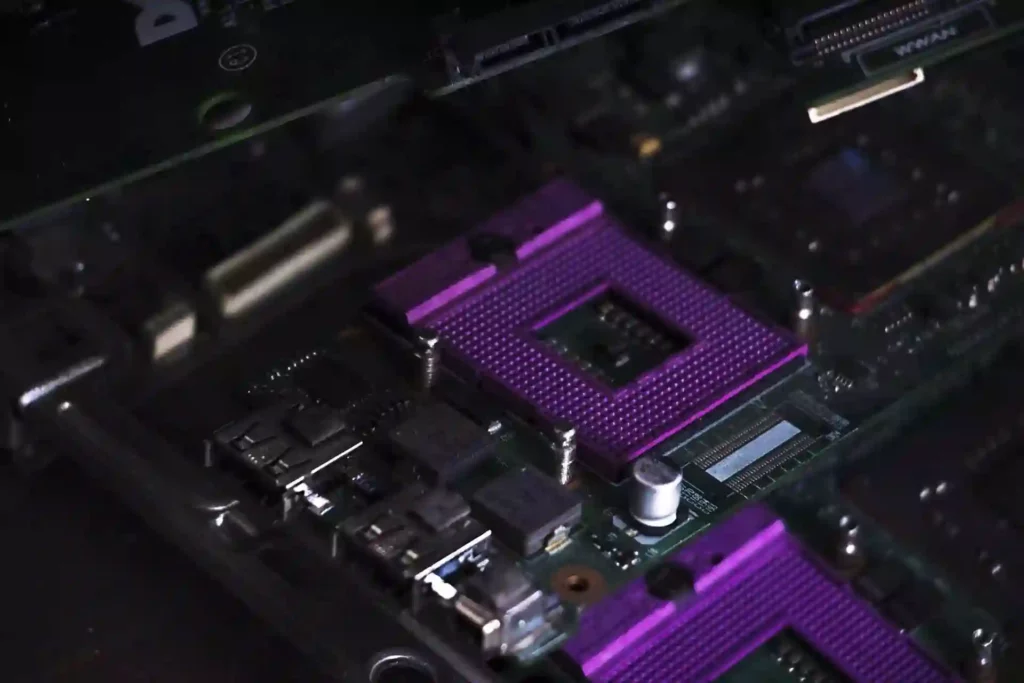
Gallery
Audio
File
Media & Text

Media & Text Together
This is another block actually, so Media & Text are the media (left) and the heading (above) plus an ability to add more blocks below the heading
Images and YouTube Video

Image captionales

Query Loop Block
-
Particle theme by Skilltech Web Design sets new records for Modern IT tech Startup theme designs
This is an example of how well designed layout cleans the page up and looks amazing on modern displays and devices. A splendid html template witness superior design.
-
2027 WP Style mobile prodigy launches video charades game
This is an example of how well designed layout cleans the page up and looks amazing on modern displays and devices. A splendid html template witness superior design.
-
VR social productivity app Bigscreen raises $3M in round led by Monden BassGrid
This is an example of how well designed layout cleans the page up and looks amazing on modern displays and devices. A splendid html template witness superior design.
-
VR social productivity app Bigscreen raises $3M in round led by Monden BassGrid
This is an example of how well designed layout cleans the page up and looks amazing on modern displays and devices. A splendid html template witness superior design.
-
Trains: Collaborative growth and smart cities.
The landscape of smart technologies, particularly those driving the development of smart cities, is undergoing a profound transformation.
-
Particle theme by Skilltech Web Design sets new records for Modern IT tech Startup theme designs
This is an example of how well designed layout cleans the page up and looks amazing on modern displays and devices. A splendid html template witness superior design.



















And ayam repplyinnn heree